Configuring Sentry for lower environments
Steps to configure Sentry for lower envs
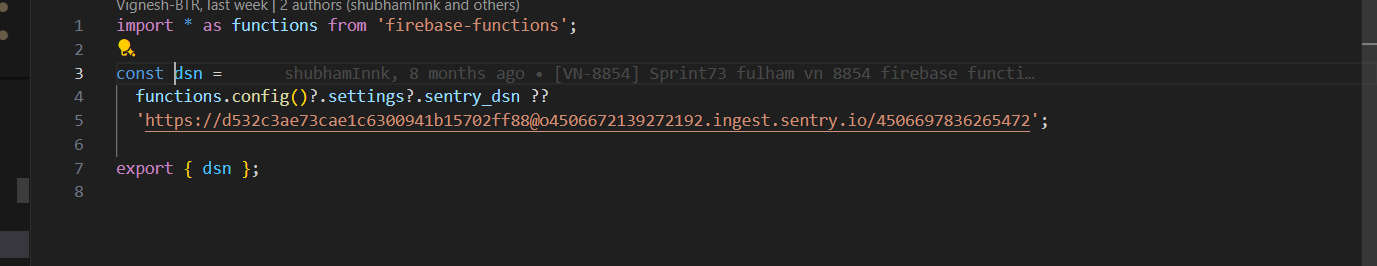
- Check if the dsn is present in sentry.config.ts and as a precondition Sentry has to configured for the repo before proceeding with the configuration for lower environment.

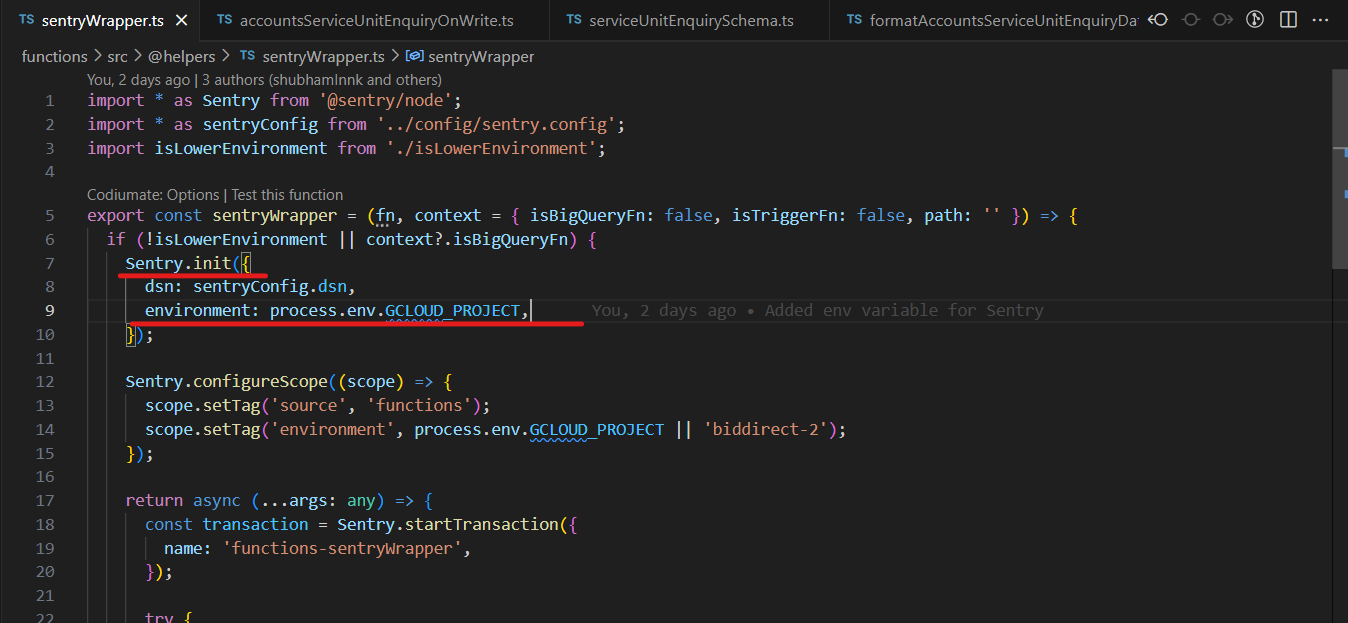
- In the web repo Sentry will be configured in index.jsx and in function repo it will be in sentryWrapper.ts
- Include the environment variable during Sentry initialisation. Our GCLOUD_PROJECT Id will be the environment Id

-
Once done you have to deploy the function if its function repo and for web repo we can just restart the application for testing the changes locally.
-
For testing purpose you can throw different errors manually for each env.
Example:
For Dev - throw New Error('Error in biddirect-2)
For Develop - throw New Error('Error in visn-develop-branch)
For Pre - throw New Error('Error in visn-pre)
For Prod - throw New Error('Error in visn-app)and you can deploy the function for each env individually and do some changes to trigger the function to throw error
-
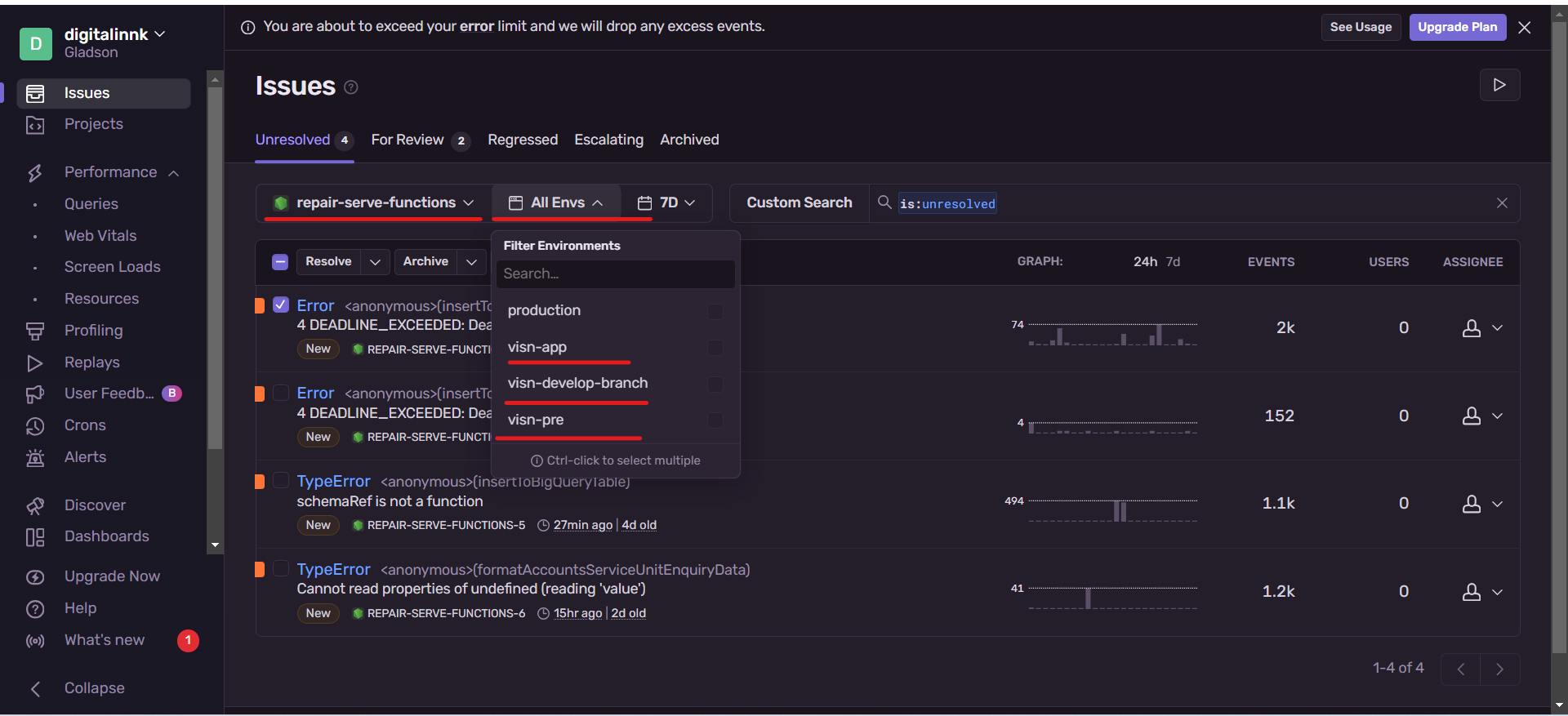
Once error is thrown it will be captured by sentry separately for each env. The Sentry UI has an environment dropdown which will allow you to switch between environments.

- Initially you can find All Envs option selected in the dropdown. you can choose the environment from the dropdown to filter the errors which belong only to that particular environment.